|
44
|
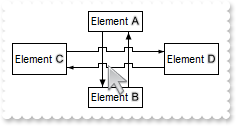
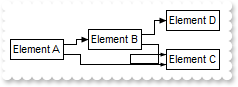
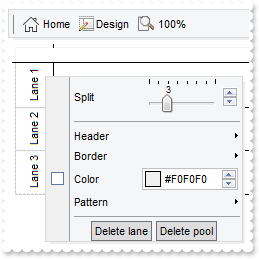
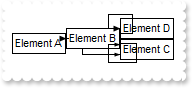
How do I enable the cross link support ( rectangular )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = SwimLane1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",0,76);
var var_Element = var_Elements.Add("Element <sha ;;0>C",-76,32);
var_Element.AutoSize = false;
var_Element.Height = 32;
var var_Element1 = var_Elements.Add("Element <sha ;;0>D",76,32);
var_Element1.AutoSize = false;
var_Element1.Height = 32;
var var_Links = SwimLane1.Links;
var var_Link = var_Links.Add(SwimLane1.Elements.Item(1),SwimLane1.Elements.Item(2),null);
var_Link.StartPos = 1;
var_Link.EndPos = 1;
var var_Link1 = var_Links.Add(SwimLane1.Elements.Item(2),SwimLane1.Elements.Item(1),null);
var_Link1.StartPos = 1;
var_Link1.EndPos = 1;
var_Links.Add(SwimLane1.Elements.Item(3),SwimLane1.Elements.Item(4),null);
var var_Link2 = var_Links.Add(SwimLane1.Elements.Item(4),SwimLane1.Elements.Item(3),null);
var_Link2.StartPos = 0;
var_Link2.EndPos = 2;
SwimLane1.ShowLinks = 33;
}
</SCRIPT>
</BODY>
|
|
43
|
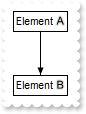
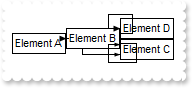
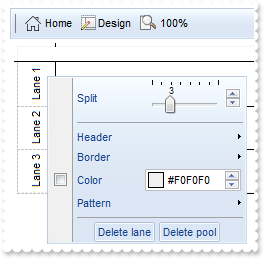
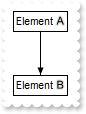
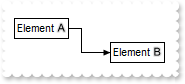
How do I show a link frmo bottom to top, or reverse, not from left to right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = SwimLane1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",0,64);
var var_Links = SwimLane1.Links;
var var_Link = var_Links.Add(SwimLane1.Elements.Item(1),SwimLane1.Elements.Item(2),null);
var_Link.StartPos = 1;
var_Link.EndPos = 1;
}
</SCRIPT>
</BODY>
|
|
42
|
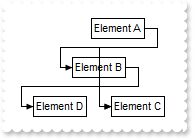
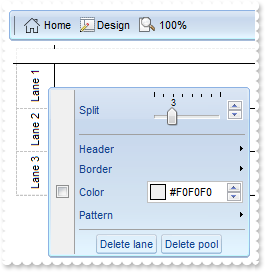
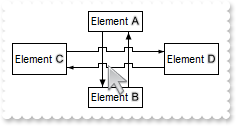
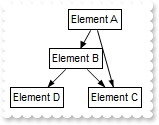
Is it possible to control the links, so that they are always centered

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = SwimLane1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
var var_Links = SwimLane1.Links;
var_Links.Add(SwimLane1.Elements.Item("A"),SwimLane1.Elements.Item("B"),null);
var_Links.Add(SwimLane1.Elements.Item("A"),SwimLane1.Elements.Item("C"),null);
var_Links.Add(SwimLane1.Elements.Item("B"),SwimLane1.Elements.Item("D"),null);
var_Links.Add(SwimLane1.Elements.Item("B"),SwimLane1.Elements.Item("C"),null);
SwimLane1.ShowLinks = -1;
SwimLane1.DefArrange(0) = 1;
SwimLane1.Arrange(null);
}
</SCRIPT>
</BODY>
|
|
41
|
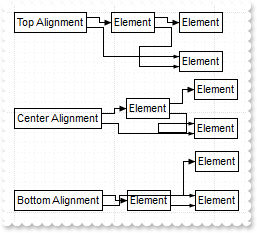
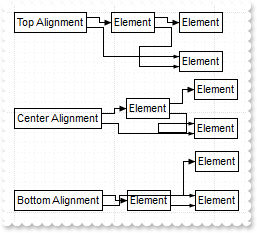
What options to align the elements do I have if I use Arrange method

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
SwimLane1.ShowGridLines = true;
var var_Elements = SwimLane1.Elements;
var h1 = var_Elements.Add("Top Alignment",null,null).ID;
var_Elements.Add("Element",null,null);
var_Elements.Add("Element",null,null);
var_Elements.Add("Element",null,null);
var h2 = var_Elements.Add("Center Alignment",null,96).ID;
var_Elements.Add("Element",null,96);
var_Elements.Add("Element",null,96);
var_Elements.Add("Element",null,96);
var h3 = var_Elements.Add("Bottom Alignment",null,178).ID;
var_Elements.Add("Element",null,192);
var_Elements.Add("Element",null,192);
var_Elements.Add("Element",null,192);
var var_Links = SwimLane1.Links;
var_Links.Add(SwimLane1.Elements.Item(1),SwimLane1.Elements.Item(2),null);
var_Links.Add(SwimLane1.Elements.Item(1),SwimLane1.Elements.Item(3),null);
var_Links.Add(SwimLane1.Elements.Item(2),SwimLane1.Elements.Item(4),null);
var_Links.Add(SwimLane1.Elements.Item(2),SwimLane1.Elements.Item(3),null);
var_Links.Add(SwimLane1.Elements.Item(5),SwimLane1.Elements.Item(6),null);
var_Links.Add(SwimLane1.Elements.Item(5),SwimLane1.Elements.Item(7),null);
var_Links.Add(SwimLane1.Elements.Item(6),SwimLane1.Elements.Item(8),null);
var_Links.Add(SwimLane1.Elements.Item(6),SwimLane1.Elements.Item(7),null);
var_Links.Add(SwimLane1.Elements.Item(9),SwimLane1.Elements.Item(10),null);
var_Links.Add(SwimLane1.Elements.Item(9),SwimLane1.Elements.Item(11),null);
var_Links.Add(SwimLane1.Elements.Item(10),SwimLane1.Elements.Item(12),null);
var_Links.Add(SwimLane1.Elements.Item(10),SwimLane1.Elements.Item(11),null);
SwimLane1.DefArrange(3) = 0;
SwimLane1.Arrange(h1);
SwimLane1.DefArrange(3) = 1;
SwimLane1.Arrange(h2);
SwimLane1.DefArrange(3) = 2;
SwimLane1.Arrange(h3);
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
40
|
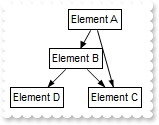
Is there an auto-arrange feature that will display the flow-chart centered and zoomed correctly after we are finished building it

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = SwimLane1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
var var_Links = SwimLane1.Links;
var_Links.Add(SwimLane1.Elements.Item("A"),SwimLane1.Elements.Item("B"),null);
var_Links.Add(SwimLane1.Elements.Item("A"),SwimLane1.Elements.Item("C"),null);
var_Links.Add(SwimLane1.Elements.Item("B"),SwimLane1.Elements.Item("D"),null);
var_Links.Add(SwimLane1.Elements.Item("B"),SwimLane1.Elements.Item("C"),null);
SwimLane1.Arrange(null);
}
</SCRIPT>
</BODY>
|
|
39
|
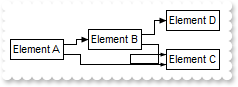
Is it possible to change the distance between elements, when calling the Arrange method

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = SwimLane1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
var var_Links = SwimLane1.Links;
var_Links.Add(SwimLane1.Elements.Item("A"),SwimLane1.Elements.Item("B"),null);
var_Links.Add(SwimLane1.Elements.Item("A"),SwimLane1.Elements.Item("C"),null);
var_Links.Add(SwimLane1.Elements.Item("B"),SwimLane1.Elements.Item("D"),null);
var_Links.Add(SwimLane1.Elements.Item("B"),SwimLane1.Elements.Item("C"),null);
SwimLane1.DefArrange(1) = 0;
SwimLane1.DefArrange(2) = 0;
SwimLane1.Arrange(null);
}
</SCRIPT>
</BODY>
|
|
38
|
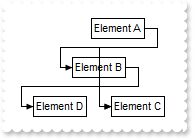
How do I organize vertically the elements

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = SwimLane1.Elements;
var_Elements.Add("Element A",null,null).ID = "A";
var_Elements.Add("Element B",null,null).ID = "B";
var_Elements.Add("Element C",null,null).ID = "C";
var_Elements.Add("Element D",null,null).ID = "D";
var var_Links = SwimLane1.Links;
var_Links.Add(SwimLane1.Elements.Item("A"),SwimLane1.Elements.Item("B"),null);
var_Links.Add(SwimLane1.Elements.Item("A"),SwimLane1.Elements.Item("C"),null);
var_Links.Add(SwimLane1.Elements.Item("B"),SwimLane1.Elements.Item("D"),null);
var_Links.Add(SwimLane1.Elements.Item("B"),SwimLane1.Elements.Item("C"),null);
SwimLane1.ShowLinksType = 2;
SwimLane1.DefArrange(0) = 1;
SwimLane1.Arrange(null);
}
</SCRIPT>
</BODY>
|
|
37
|
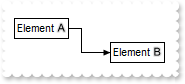
How can I add programatically a link

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = SwimLane1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
var var_Links = SwimLane1.Links;
var_Links.Add(SwimLane1.Elements.Item(1),SwimLane1.Elements.Item(2),null);
}
</SCRIPT>
</BODY>
|
|
36
|
How do I get the link from the cursor
<BODY onload="Init()">
<SCRIPT FOR="SwimLane1" EVENT="MouseMove(Button, Shift, X, Y)" LANGUAGE="JScript">
var l = SwimLane1.LinkFromPoint(-1,-1);
alert( l );
</SCRIPT>
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = SwimLane1.Elements;
var_Elements.Add("Element <sha ;;0>A",null,null);
var_Elements.Add("Element <sha ;;0>B",96,24);
var var_Links = SwimLane1.Links;
var_Links.Add(SwimLane1.Elements.Item(1),SwimLane1.Elements.Item(2),null);
}
</SCRIPT>
</BODY>
|
|
35
|
Is there a way to create a link which has the same start and end element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = SwimLane1.Elements;
var_Elements.Add("Element",null,null);
var var_Links = SwimLane1.Links;
var_Links.Add(SwimLane1.Elements.Item(1),SwimLane1.Elements.Item(1),null);
}
</SCRIPT>
</BODY>
|
|
34
|
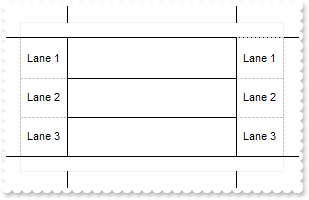
How can I show the pool's caption not-rotated or mirrored

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
SwimLane1.AllowDesignHeader = 4;
var var_Pool = SwimLane1.Pools.Add(-150,-150,300,150);
var_Pool.HeaderCaptionSupportRotate = false;
var_Pool.HeaderSize(0) = 48;
var_Pool.HeaderSize(2) = 48;
var_Pool.Lane(0).Children.Count = 3;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
33
|
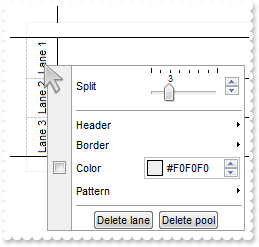
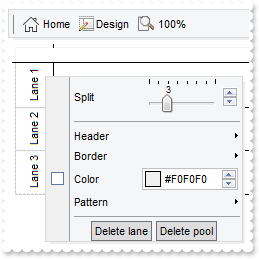
How can I prevent creating sub-lanes or sub-phases

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
SwimLane1.AllowDesignHeader = 4;
var var_Pool = SwimLane1.Pools.Add(-150,-150,300,150);
var_Pool.HeaderSize(0) = 32;
var_Pool.HeaderSize(2) = 32;
var_Pool.Lane(0).Children.Count = 3;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
32
|
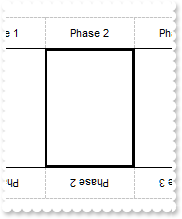
How do I show a complete frame/border around the header

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
var var_Pool = SwimLane1.Pools.Add(-150,-150,300,150);
var_Pool.HeaderSize(1) = 32;
var_Pool.HeaderSize(3) = 32;
var var_Lanes = var_Pool.Lane(1).Children;
var_Lanes.Count = 3;
var_Lanes.Item(1).Header.Pattern.Type = 768;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
31
|
How do I show a complete frame/border around the lane

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
var var_Pool = SwimLane1.Pools.Add(-150,-150,300,150);
var_Pool.HeaderSize(1) = 32;
var_Pool.HeaderSize(3) = 32;
var var_Lanes = var_Pool.Lane(1).Children;
var_Lanes.Count = 3;
var_Lanes.Item(1).Pattern.Type = 768;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
30
|
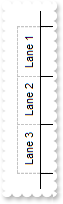
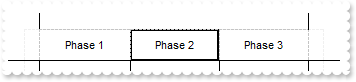
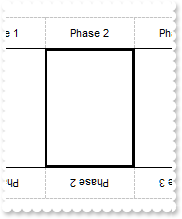
How can I define sub-lanes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
var var_Pool = SwimLane1.Pools.Add(-150,-150,300,250);
var_Pool.HeaderSize(1) = 32;
var_Pool.HeaderSize(3) = 32;
var var_Lanes = var_Pool.Lane(1).Children;
var_Lanes.Count = 3;
var_Lanes.Item(1).Children.Count = 2;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
29
|
How can I add default lanes when the user creates a new pool
<BODY onload="Init()">
<SCRIPT FOR="SwimLane1" EVENT="AddPool(Pool)" LANGUAGE="JScript">
// Pool.HeaderSize(1) = 24
// Pool.HeaderVisible(0) = False
// Pool.HeaderVisible(1) = True
// Pool.HeaderVisible(2) = False
// Pool.HeaderVisible(3) = False
// Pool.Lane(1).Children.Count = 2
</SCRIPT>
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
SwimLane1.Pools.Add(-100,-100,250,250);
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
28
|
How do I prevent showing headers when the user creates new pools

<BODY onload="Init()">
<SCRIPT FOR="SwimLane1" EVENT="AddPool(Pool)" LANGUAGE="JScript">
</SCRIPT>
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
SwimLane1.Pools.Add(-100,-100,250,250).Lane(0).Children.Count = 3;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
27
|
How can I display icons on headers

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
SwimLane1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
var var_Pool = SwimLane1.Pools.Add(-100,-100,250,250);
var_Pool.HeaderVisible(0) = false;
var_Pool.HeaderVisible(2) = false;
var_Pool.HeaderVisible(3) = false;
var_Pool.HeaderSize(1) = 24;
var var_Lanes = var_Pool.Lane(1).Children;
var_Lanes.Count = 3;
var_Lanes.Item(0).Header.Caption = "<img>1</img> A";
var_Lanes.Item(1).Header.Caption = "<img>2</img> B";
var_Lanes.Item(2).Header.Caption = "<img>3</img> C";
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
26
|
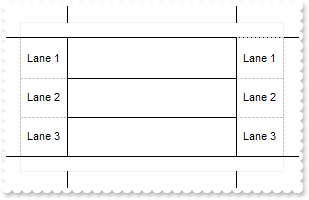
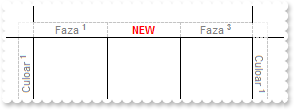
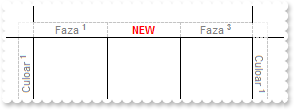
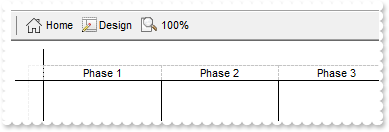
How do I change the Lane and Phase strings being displayed on the lanes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
SwimLane1.DefPoolHeaderCaptionFormat(true) = "<fgcolor 808080>Faza <off -4><b><font ;6>%i";
SwimLane1.DefPoolHeaderCaptionFormat(false) = "<fgcolor 808080>Culoar <off -4><b><font ;6>%i";
var var_Pool = SwimLane1.Pools.Add(-100,-100,250,250);
var_Pool.Lane(0).Children.Count = 3;
var_Pool.Lane(1).Children.Count = 3;
var_Pool.Lane(1).Children.Item(1).Header.Caption = "<fgcolor FF0000><b>NEW";
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
25
|
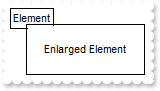
How can I enlarge the node while AutoSize property is True (method 2)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.Background(90) = 16777215;
var var_Element = SwimLane1.Elements.Add("Element",0,0).Copy(null,null);
var_Element.Caption = "Enlarged Element";
var_Element.InflateSize = 16;
}
</SCRIPT>
</BODY>
|
|
24
|
How can I enlarge the node while AutoSize property is True (method 1)

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.Background(90) = 16777215;
var var_Element = SwimLane1.Elements.Add("Element",0,0).Copy(null,null);
var_Element.Caption = "Enlarged Element";
var_Element.Padding(-1) = 16;
}
</SCRIPT>
</BODY>
|
|
23
|
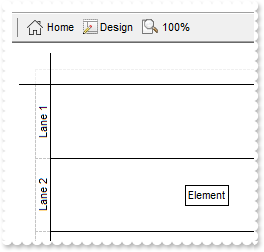
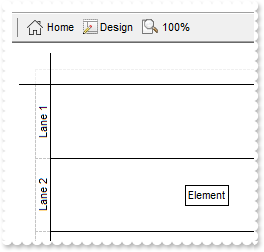
How can I get the lane of the element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
SwimLane1.Pools.Add(-150,-150,500,250).Lane(0).Children.Count = 3;
var var_Element = SwimLane1.Elements.Add("Element",null,null);
var_Element.CenterOnLane(false);
var lane = var_Element.LaneID(false);
alert( SwimLane1.LaneByID(lane).Header.Caption );
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
22
|
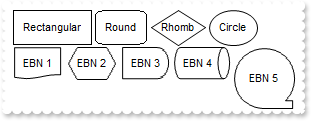
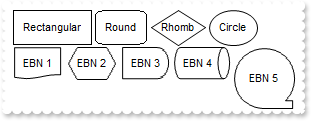
How can I define a different shape for elements

<BODY onload="Init()">
<SCRIPT FOR="SwimLane1" EVENT="AddElement(Element)" LANGUAGE="JScript">
</SCRIPT>
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
var var_Appearance = SwimLane1.VisualAppearance;
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAChABAQDg6AADACAxRDQNABQKAAzQFAYahuHKGAAGEaBYgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQwDiAUIjIK8IhkGIcZAGIBJCjWGodQLOEgwH" +
"IERQjEyUJAGGYqEjaO41SpAdI0PCxUScACnDQiegJRgmQ4cTJSchSAKENx1JaeYReewwAqNd5TRwNIiydZUIhqGC1YRte4ZWiCWoJVzSVDLfbgAT4X60IIlCi5Mi6MIg" +
"DZJFDUNLUdRBMKNJ7qagaWoWOaQRbmAQQTRYLQ/TiEXZDQRAAyLJIWVRQWTAAKVbw1LiEcznGCcejzIIDaZpOh4DplWzTOgALjta4IRpvNwAbIAF4gBqsLyXXLcdQyOR" +
"MiwbxZgSDhgnQbJFC6F5JhECA8CADwIgMeQnmoQJlh0eAfGcXYZjwccOHiWx/moAJ6jed4DC2dJnnmQRxBcKABBoWAcHULZLHyV4mmGOx0FmdpZAMAgQhEQBpBiRxBlQ" +
"cgZFUdAMEYAxQDECBNgaUYglkCQKBGZANk0QgBgQXAQgcGI0FwJAHA6WI+DGDAjCiVg0g2Yw4mYNg7E0eJ1H+DpkAiYhBg6JApBYRMvDkJhGhKJIImEA4QledZ8H+FJl" +
"EEQhWBAJa8loRoCgkdhYBAExZHQKIXmUYRCFQI5mgWfZ4hMJpJC4boTGcCY0m0QJVBAIh2EIZZ5H4VIVAqeZ1H8M5oAmSg7g8TR1n4fQrmUQZCgqF5eEmYhYBgKQJiCD" +
"4PmaegKhWJZnAQDZkhqaYKFocYnGadZ8h+KJoiGQhfEIURAmKEAYAgeo1H8OZrAoeoyhGKYngaHInmuCpOjmKAkHMHo+iiSZxmKQoXkGCwWigRQlnqLh7jKSh7DYUYzm" +
"0CgAk+DIrFCAo3i6LYKnKWYuk6Wp4keKIqDsLh7BYLhJmaZo5mcYAijAOZtFsXpajubZLG6co8CSShtnYeJrGeVpzjwbxLnafI/mcK5ZnmPgtGuap+j6cIMB8CocDAK4" +
"3AaQAwjwJwQkSaZsDcBI7jETBHBqRhxkibwWkCMQsgcG5Ii2TB+nkN5yEyJwjkqcJMh8DpKDKTIrB2TBmnyGwFkwMw8mcMpOmQbJbBiTwziyUxBDsc5sD8QJRnQKprEW" +
"Tg0g0DxNlKMpsF8RpSHUTQ7BuUp0n0VxZi4MxrDSJ40DYDYHGKWJ2E2FxmyADYnGqMRBgeYh0FOLh9kccpcncJsVw7RdjvA2M4eovRmCSFkMwQIoAQEBA");
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAChABAIDg6AADACAxRDQNABQKAAzQFAYaBmG6GAAGEaBYgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQ1DAAUIjKLMIhmGAYJAGIBJCjWGodQLOEgwH" +
"IERQjEyUpIyVAkYw5HqNaQjICoJoSOwAU47IaCIAFJSpCygKKgSjhRpoAAyU5IUgVPC4XSbD6zYDqapaTheEQyDSJNr3DCMUTlFYYLrmaQKMhqZJhWjbFSWXUpJ4pSrL" +
"MIyfTwZRJGzIK7jabLIjaP6GUDhVaYbRUL46CiEb5AAJsVpCCZrYRJOYVdQeDYbQCNLDhHQIDqaA6kZRAdQ2bpMBznPSvbovDgLWhGYqhbLCNibRC+d4HNrCYIlCjpMw" +
"3CYGIOHOMRsm0OxFjSZppneHQNFcSwRAOaprjqY4dgYe4VgGWwADucRuHYCpdByYROH8AAOC8D4NgEXwYBWEZyGAWoHg2MRCECBAkFAGhGDGUB1ByBhQkUIAPgCRAMEI" +
"ExhIuNhCEKBAlnAcwQgAYQXAIIRWEUFwJAGQ42CiCoihiLgugsYwDjSZ4MkICJWCaDZjgiZg6EIQQInSV4PmKeIyEKEBkBQDhEgwZBzjSd4SlEQJgk+E5khkRhIhSZA5" +
"FIUoVGWCQkl+FpkliTJnhXSYaFaGJOlEIhmC2ZoJgIZIaiWGYuG62IpDyT4TGSM5eGyCpmCnPIcCeQg+H6HZmnoAh6iAaBDjSL4hkUCgmgKHhlHmeIPh8BwKAqEohGkO" +
"gOHCI4pAmMoMhUKByj6CQUCkWoGhSKJpGkJoQiOJR6G4cYTmcSQuiKKRqEqPovhmBIJiCN4YEACQGFsN5lliToyiwbAKkKQoSGcWQ2HKERrhiJJvjLUR8leL5sDsBpQi" +
"UZZpDaO4eAACZWh+LYtDsSpejQbmJnIEAuEsLJvECRgLiSH46m2W4Gl+OxpFqWo0ECSR7lQaI9m8C4+nqO4uAIHp+B4MAJmcAAeC+YgenmPwwHwHInkKRYMDaWIQGmeh" +
"3AmPpxDsCJHkWbhBAIdZDmMGZXBmRZMHwVwikUIwam0MAMC4awiEmOYyHsXwkkIMp5jMLBMDKaRiiqEBsmkNwpkwc5MyiHRrEKfxCiobIaFsQgvmsTBvD2SJuAwNBYkK" +
"Sh6GsRYbDUDQ7EyVZmEwDwFiKdQ6BQf5XnYDRjD6IIujIfppBgKRcl6BZZnYXYLBWLYpn0KpglqLAtAIZoOneBsZw9RJjnQ+AYQAgCAg=");
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAChABQsMACAADACAxRDQNABQKAAzQFAYawLBgABhGUZoJhUAIIRZGMIjFDcEwxC6NIpAWCYQgUNQCQiNAzxAKQchhD4ZAIkGY4ZhyA42SBAcbyD" +
"CEShoGqPRhmCg5UjmM4oQLSFDULC0fSBBIYaSGEY5QoqIYfArGQYQTRUPyUdoOBIACwLChWLA1CTZdowSKoYTXBq3IgqerIapmSYaV7YNh3VY1IR/JSVJYlaYJDoyNI4" +
"ThHc5xVLtfSfAiiJrxOKcTAAFJ0QKFUbRUz+OgBTpvaZxagaSpSG5WRpWEI5PAdN4zTa7YDsS67FiSG5oWpEFq2eAGdzlVLMMqhG5gAxqNKzbLfMCXfJIbyrBIcYLoXI" +
"tCqFYskMTwxlgAY+haFZRlQZQ4HwHR3AoMx5jEch2lMfZGl8eY+jYXBvBsAAHFeRQDmuRR8nsSI2CoEgIEIRQBiQYwdAcUZIGUUIQhGGAGECRAhDYChGFERAMCgQheEc" +
"GQgHkEAwkICx2BCFoAj+B5iAiBgigiYhIgid4JkIQBwm2ChijiKgsguYpokYLYMmKQIiDYDgjgEAg6g6Y5InYPoPmOIAiEKEJFgkFIvhGYwIlIMoSTmAhOGgJJJC4UoS" +
"iUSIcncKZlp8WoOAOAxeF6FBlEkNhPGcZgJhYU4ZiMMweGoDAmkGfhuhWJoJDgIIUCYeZWGGHYkhkWhuB+ZYhEIcIUmcKZSHeIJmgoFgyCeaIBgKCoYCgGYSHiI5oEoQ" +
"gsiKBgKCCH4SOAfoGiQaZKPmJ5jGCIJniiZgpk6DonGkKomgOHpnjqFoCiaawKioSYXg0eoGi6KZrBqIo6hgEIal6GosiwCpuDIBgsEqDJniYa4bVuFYkDqepKjCLQJi" +
"iR4XCyawGk+JpGgsZIXjabRbEKV4disSYwDCH5OlsIpWjmaA5HKUomCYOp+l6OgkhoUoWiMLpbH6bw7G0KRynOHYuGuXobhWB4MAaaoaimO52naB4hnkYInhERYLBAGA" +
"hnECw+H2BwhkmSg7kMMIqHyb49hAECAg=");
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAChABOIDg6AADACAxRDQNABQKAAzQFAYaBqGCGAAGEZRSgmFgAQhFcZQTCsBw7DCEYxjOAwFgmEQxDIOIBQSKYcwiGQaRrkIYgEiONoaR7HchSF" +
"IcIxPFKRBhkKYocjyG5GRoBcIyXAcRSYAB2Q4ESoKShePw5UDTcCzHR8RxEDKNRLpOQbDgOUZTWbVUaDKIsXzZCKHbZhG4YRp6CZKRpYEB1bYtKTRKqLKrpeTbOoSHol" +
"TbiIATTYlG4THyEZQrDIaDjOSIXZaGFzwSDWGgBJ60bRwHIaAxGWoHRxfEZVfBONQHMSBc5xa64JyHAImWrcUbWfaYYZ0AC6MRkK8cXABPQANixKZsCizE4DDbTYzjRh" +
"eC2F4nnEOJRG0BRXEWOICEocByiyCJTiQOJVGYIQ8gofpDgsG5uF+ah6D2Xp+GGP5gkCfwRHofwOnuSB2heVpZnIUZQhAIQJBQBoRgwdAdEcIYVEIQhGGAMQDBCBJYEU" +
"GgNhCEMcHsXIkCIAAMIILQWAkAZDjYJIJiIWIeCqCRMHiNI/guYwIkYMoMmMSJWDaDZjgiTIzg6Yo4iIPoPGIdAmECChiFKXhGAQJIAmISgQCSSQ2E6E5lAkRhShSZRJ" +
"FQOoVkCaRkAqFpQhIPhehCY54hYQoRCOYo+GaExOnmJhghqZhJjIYYbmaaJ0l+HJkiCYgtDGY5RkIegfmeSY6GOD4MnoBh1D2aBJkYbYhmcCgigaIhOloEJ3h0aATD4b" +
"gWCkQoehaGAnniHhNgwKI6HaConmiSYCF4I5niGQoLDmaoAiKKoaE6eJ2H+HZnFoeohigKwqCwGItmqA4ejIHgrkIHo+iuEA4h6PGMmIHo1i0LIKk6SoMCSWwcm2LAki" +
"sAAAgmQgLFYcw3myaxmkmG4GgsdIXjebYjjaVQIC0eQFAONADguBpqjaaIKlwGIuG4GwOkWOYAAqDoljqbIrmIJ41m4O5iGYK5FAwBp0ikag7mqbI+GoCwyEyPgpBCQw" +
"Oj0KRBGKFgpnAbAjXWMQ8EaeIuG6a5SHWHZxFyBoIjEbA8FQCJJmiZAmmOORwHyCwXgkbwqn8LYoDKOZNAmJpinyOzTm8aZrBWH5QhGAxCCedBMm8L5Fi+fAEFCPgvks" +
"Vp0h8NQBn8RpLi7NQKBALxLHyF43EaDRPDOMoxkqXp4kYaRLlMTQIDWbQeguR5iluBxCBgNBCH6dIJnaSZjF+LQZgGQSh5DOFEa4dQsi5GILsaA8ReBuHoEYZ4ZwkDFF" +
"wJEYo2grjcHOFUAoFA7gJFqFEDYrQyilC+PwNgyRBBLH4C8FIzxiD8CeBYEgUQ9CtAiEwYgtQyDqDWPUTjBhXBrCmAcKoJQ6iGF6DEMA8BpieA4BgMQdxDg9GSOkLQgR" +
"CjhHiDMV4Ewfh3AoGULIiBujRAuJ0c4+gEi4ASOkRAfhWgjCKKEFACCAg");
var_Appearance.Add(5,"gBFLBCJwBAEHhEJAAChABGgDg6AADACAxRDQNABQKAAzQFAYZBwGiGAAGEaRWgmFgAQhFcZQSKUOQTDKMIziYBYJAKCQ3DTJUBjIKcIhiGsgAzAJIUaw1DqGY7nKZoR" +
"ioAIoSAMM7DCKUQSLGyQZqBSCQGjsAI+OyHAiABSNJwtHygIRoKqqHg2PoiSAEUZhdRlHShKSqLQiaIRSDUJZsW5EIyjBZ8EznOqbJApOKrCgOTYaWbUdSxPTEUwTFiX" +
"JgmKRKIoiOAAY7IEgSFLsThrIKha5yDI4bxyAwXQjeYABbY0E4HQarcqzCrKGp/HYJXyAGgQHYkB5JAaQMBtGpoJrCeKQXDdVyXFwdET1BLZQA2HeUTTRVCScqnaTMZh" +
"8DgGxniKfYbngAxFkmVJAnSdougwDhRlMGZ1GEPR9HQapDGWWhyCMe4ugQDx9naYRvm6cQfAUJ47m8cofBYAZOGCHg2mETgCBCERAGkGJHEGVByBkUwUCSIgChAMQIE2" +
"BJRiQVQDAoEIWlWIxOgGBBcGyBQYlQXAkAcDpYh4KYKCKKI2CyC5ijONJvgySZ4lQWINkKCJmCWDpjkQaJPg+UA4joMYQiQI4eEYHAkgAYhKBgJJCh43JlAkEgwhSJA5" +
"E4VoVE6UQCFoL5lkkBhXhUCR5gYOQKAieYUneGZlEmJhfhqZYJFIWgQCWQp+F6GxigmHJ3BoJ4JmYMw7maKZSH6HxoAiQhvhwZ1VHYFAogmBIXiAZ55jKDIQgeChGG+G" +
"5BAoVJHiWaBYkIecznoOoeiMZYCj6IoYmcGhckeCophONoKh4aZagKLYrGkEZggeLJkCmThGDmZg5m6L4nmuOoCHaGJNnsBooAAIopCAcIZEiep2kqLwpnqCIviIBQLA" +
"4dolEECZakuK4sksYhYAgLZLOsQJLHuBBIjibR7haWYfGwawhAOJpmBuGpajuJRJkYbxAmgORynCOZvgqApejcAgIG4OYUA0e5em+PhokQXhKAYKx8AsCo+FEcJDA6D5" +
"MnwLwDkTWJulQQJuDEIphC2cQsHYbJEDCYJBAOLBrDIHwekUMBIiITgpmMcRhAOKYDgyRwnkyYwMjcK4cnAfAnCmSgzkoGhnkGZ45k6SIxjMTPIFCZOZEKSBxA0Fpui2" +
"b5LFoKIqGoaY/FKUY1gmdpQjOKxbBIV4zi0DQ6nmOhmFkUophCLILEMV5YiWCZkH+W5nl2HxfiiMwQmMTZOmqLhaLsx9iUH6JAMI1hCDjECFQawhghjBG2DseoGQzhNH" +
"wDwTAMAsgTEeCUZI1Q5jFHyLodYmWxB8GsPEVIPwxhSD6Awb4dgJD2HsAQQIoAQEB");
SwimLane1.Background(90) = 16777215;
var var_Elements = SwimLane1.Elements;
var_Elements.Add("Rectangular",0,0).Shape = 0;
var_Elements.Add("Round",82,0).Shape = 1;
var_Elements.Add("Rhomb",138,0).Shape = 2;
var_Elements.Add("Circle",196,0).Shape = 3;
var var_Element = var_Elements.Add("EBN 1",0,36);
var_Element.BackColor = 16777216;
var_Element.Border = -1;
var var_Element1 = var_Elements.Add("EBN 2",54,36);
var_Element1.BackColor = 33554432;
var_Element1.Border = -1;
var var_Element2 = var_Elements.Add("EBN 3",108,36);
var_Element2.BackColor = 50331648;
var_Element2.Border = -1;
var var_Element3 = var_Elements.Add("EBN 4 ",160,36);
var_Element3.BackColor = 67108864;
var_Element3.Border = -1;
var var_Element4 = var_Elements.Add("EBN 5 ",220,36);
var_Element4.BackColor = 83886080;
var_Element4.MinHeight = 64;
var_Element4.MinWidth = 64;
var_Element4.Border = -1;
SwimLane1.ScrollPos(false) = -160;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
21
|
Is it possible to add an inner control on the surface

<BODY onload="Init()">
<SCRIPT FOR="SwimLane1" EVENT="OleEvent(Element, Ev)" LANGUAGE="JScript">
alert( Ev );
</SCRIPT>
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = SwimLane1.Elements;
var var_Element = var_Elements.Add("activex hosting",null,null);
var_Element.Type = 2;
var_Element.Control = "Forms.CommandButton.1";
var_Element.Caption = "Command Button";
var_Element.Height = 64;
var_Element.Width = 128;
var_Element.ElementFormat = "14;\"caption\"/\"client\"";
var_Element.CaptionAlign = 1;
}
</SCRIPT>
</BODY>
|
|
20
|
How can I create a copy of the element
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.Background(90) = 16777215;
SwimLane1.Elements.Add("Element 1",0,0).Copy(null,null).Caption = "Aka";
}
</SCRIPT>
</BODY>
|
|
19
|
How can I define an opaque background for elements

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.Background(90) = 16777215;
SwimLane1.Elements.Add("Element 1",0,0);
SwimLane1.Elements.Add("Element 2",16,16);
}
</SCRIPT>
</BODY>
|
|
18
|
How can I show a different context-menu for all elements
<BODY onload="Init()">
<SCRIPT FOR="SwimLane1" EVENT="ActionContextMenu(Action, ObjectType, ObjectID, CommandID, CommandChecked, CommandCaption, CommandValue, Cancel)" LANGUAGE="JScript">
alert( Action );
alert( ObjectID );
alert( CommandID );
</SCRIPT>
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.ContextMenu(4) = "Item 1[id=1000],Item 2[id=2000]";
SwimLane1.Background(90) = 16777215;
SwimLane1.Elements.Add("Element 1",0,0);
SwimLane1.Elements.Add("Element 2",16,16);
}
</SCRIPT>
</BODY>
|
|
17
|
How can I show a different context-menu for element
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
alert( SwimLane1.Elements.Add("Element",0,0).InvokeContextMenu("Item 1[id=1000],Item 2[id=2000]") );
}
</SCRIPT>
</BODY>
|
|
16
|
How can I change the design-modes being shown on the control's toolbar

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.DesignModes = "Read-Only#0,Allow Any#3,Only-Element#1,Only-Pool#2";
}
</SCRIPT>
</BODY>
|
|
15
|
How can I change the default header's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
var var_Pool = SwimLane1.Pools.Add(-250,-150,500,250);
var_Pool.Lane(0).Children.Count = 4;
var_Pool.Lane(1).Children.Count = 4;
SwimLane1.Background(120) = 65280;
SwimLane1.Background(124) = 49152;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
14
|
How can I remove the Design item from the control's toolbar, to be locked ( no-design )

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.ToolBarFormat = "-1,100,101";
SwimLane1.DesignMode = 0;
}
</SCRIPT>
</BODY>
|
|
13
|
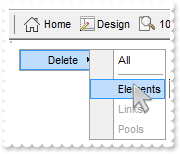
How can I remove/disable the Color and Display-Grid from the surface's context menu

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.ContextMenu(24) = "Delete[id=-32004](All[id=-32000][ttp=Deletes all the objects from the surface],[sep],Elements[id=-32001][ttp=Deletes all elemen" +
"ts from the surface],Links[id=-32002][ttp=Deletes all links from the surface],Pools[id=-32003][ttp=Deletes all pools from the su" +
"rface])";
}
</SCRIPT>
</BODY>
|
|
12
|
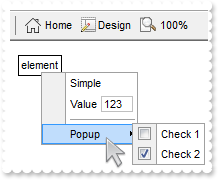
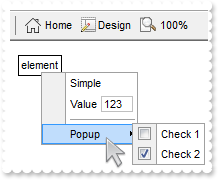
How can I change the element's context-menu when the user right-clicks the element

<BODY onload="Init()">
<SCRIPT FOR="SwimLane1" EVENT="ActionContextMenu(Action, ObjectType, ObjectID, CommandID, CommandChecked, CommandCaption, CommandValue, Cancel)" LANGUAGE="JScript">
// ContextMenuObjectFromID(ObjectType,ObjectID).BackColor = RGB(255,255,0)
alert( Action );
alert( CommandCaption );
</SCRIPT>
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
SwimLane1.Elements.Add("element",0,0);
SwimLane1.ContextMenu(4) = "Simple,Value[edit=123],[sep],Popup(Check 1[chk],Check 2[chk=1])";
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
11
|
How do I prevent showing the context-menu when user right-clicks the surface
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.ContextMenu(24) = "";
}
</SCRIPT>
</BODY>
|
|
10
|
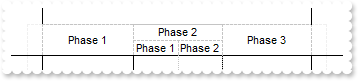
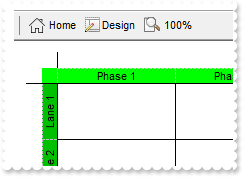
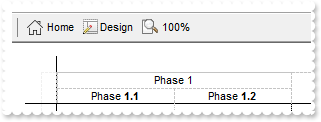
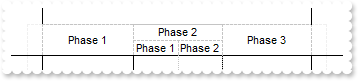
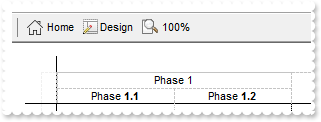
How do I create parent-child (tree) lanes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
var var_Pool = SwimLane1.Pools.Add(-250,-150,500,250);
var_Pool.HeaderSize(1) = 32;
var_Pool.HeaderVisible(3) = false;
var var_Lanes = var_Pool.Lane(1).Children;
var_Lanes.Count = 2;
var var_Lanes1 = var_Lanes.Item(0).Children;
var_Lanes1.Count = 2;
var_Lanes1.Item(0).Header.Caption = "Phase <b>1.1";
var_Lanes1.Item(1).Header.Caption = "Phase <b>1.2";
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
9
|
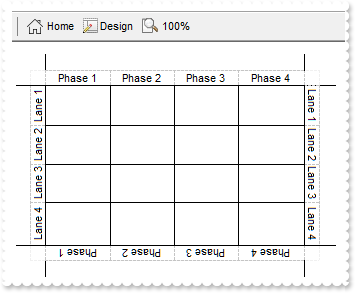
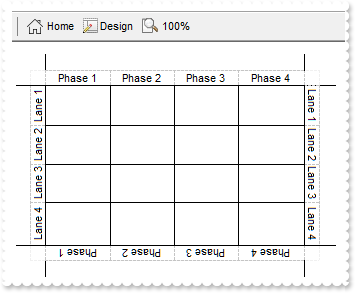
How do I create a pool with horizontal and lanes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
var var_Pool = SwimLane1.Pools.Add(-250,-150,500,250);
var_Pool.Lane(0).Children.Count = 4;
var_Pool.Lane(1).Children.Count = 4;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
8
|
How do I add programatically a pool with horizontal lanes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
var var_Pool = SwimLane1.Pools.Add(-250,-150,500,250);
var_Pool.Lane(0).Children.Count = 4;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
7
|
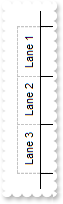
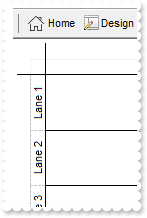
How do I add programatically a pool with vertical lanes

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
var var_Pool = SwimLane1.Pools.Add(-250,-150,500,250);
var_Pool.Lane(1).Children.Count = 4;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
6
|
How can I change the toolbar's visual appearance

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
SwimLane1.Background(148) = 16777216;
SwimLane1.Background(149) = 16777215;
SwimLane1.Background(150) = 2631720;
SwimLane1.Background(153) = 23093344;
SwimLane1.Background(154) = 15790320;
SwimLane1.Background(155) = 27304096;
SwimLane1.Background(156) = 16777215;
}
</SCRIPT>
</BODY>
|
|
5
|
How can I change the toolbar's background color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.Background(149) = 16777215;
}
</SCRIPT>
</BODY>
|
|
4
|
How can I fit or ensure that all elements are in the control's client area
<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Elements = SwimLane1.Elements;
var_Elements.Add("Element A",-500,-500).BackColor = 65280;
var_Elements.Add("Element B",500,500).BackColor = 255;
var_Elements.Add("Element C",48,24);
SwimLane1.FitToClient();
}
</SCRIPT>
</BODY>
|
|
3
|
Context Menu - Microsoft Windows 8.1 - Ribbon Like

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
var var_Appearance = SwimLane1.VisualAppearance;
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSFlat-Ribbon/msfr_background.ebn");
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSFlat-Ribbon/msfr_groupt.ebn");
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSFlat-Ribbon/msfr_hot.ebn");
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSFlat-Ribbon/msfr_select.ebn");
var_Appearance.Add(17,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSFlat-Ribbon/msfr_tab.ebn");
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSFlat-Ribbon/msfr_tabhot.ebn");
var_Appearance.Add(30,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSFlat-Ribbon/msfr_radio0.ebn");
var_Appearance.Add(31,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSFlat-Ribbon/msfr_radio1.ebn");
var_Appearance.Add(32,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSFlat-Ribbon/msfr_check0.ebn");
var_Appearance.Add(33,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSFlat-Ribbon/msfr_check1.ebn");
var_Appearance.Add(34,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSFlat-Ribbon/msfr_buttonu.ebn");
var_Appearance.Add(35,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSFlat-Ribbon/msfr_buttond.ebn");
SwimLane1.Background(99) = 16777216;
SwimLane1.Background(64) = 33488638;
SwimLane1.Background(102) = 234881024;
SwimLane1.Background(148) = 16777216;
SwimLane1.Background(149) = 16777215;
SwimLane1.Background(155) = 201326592;
SwimLane1.Background(153) = 234881024;
SwimLane1.Background(110) = 201326592;
SwimLane1.Background(112) = 587202560;
SwimLane1.Background(2) = 570425344;
SwimLane1.Background(3) = 587202560;
SwimLane1.Background(70) = 536870912;
SwimLane1.Background(71) = 553648128;
SwimLane1.Background(73) = 503316480;
SwimLane1.Background(74) = 520093696;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
2
|
Context Menu - Microsoft Paint - Ribbon Like

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
var var_Appearance = SwimLane1.VisualAppearance;
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_background.ebn");
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_groupt.ebn");
var_Appearance.Add(3,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_groupo.ebn");
var_Appearance.Add(4,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_grouphot.ebn");
var_Appearance.Add(5,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_frameh.ebn");
var_Appearance.Add(6,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_framehs.ebn");
var_Appearance.Add(7,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_framehi.ebn");
var_Appearance.Add(8,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_framehe.ebn");
var_Appearance.Add(9,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_framevs.ebn");
var_Appearance.Add(10,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_framevi.ebn");
var_Appearance.Add(11,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_frameve.ebn");
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_select.ebn");
var_Appearance.Add(13,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_bordert.ebn");
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_buttond.ebn");
var_Appearance.Add(15,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_buttonu.ebn");
var_Appearance.Add(16,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_tab.ebn");
var_Appearance.Add(17,"CP:16 0 0 0 1");
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_tabhot.ebn");
var_Appearance.Add(19,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSPaint-Ribbon/mspr_tabselhot.ebn");
var_Appearance.Add(20,"CP:19 0 0 0 1");
SwimLane1.Background(99) = 16777216;
SwimLane1.Background(101) = 9126421;
SwimLane1.Background(102) = 234881024;
SwimLane1.Background(64) = 33488638;
SwimLane1.Background(148) = 16777216;
SwimLane1.Background(149) = 16777215;
SwimLane1.Background(155) = 218103808;
SwimLane1.Background(153) = 16777216;
SwimLane1.Background(2) = 218103808;
SwimLane1.Background(105) = 83886080;
SwimLane1.Background(106) = 100663296;
SwimLane1.Background(107) = 117440512;
SwimLane1.Background(108) = 134217728;
SwimLane1.Background(116) = 150994944;
SwimLane1.Background(117) = 167772160;
SwimLane1.Background(118) = 184549376;
SwimLane1.Background(110) = 201326592;
SwimLane1.Background(112) = 251658240;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
1
|
Context Menu - Microsoft Office - Ribbon Like

<BODY onload="Init()">
<OBJECT CLASSID="clsid:AFA73FCE-6609-4062-AE6A-4BAD6D96A025" id="SwimLane1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
SwimLane1.BeginUpdate();
var var_Appearance = SwimLane1.VisualAppearance;
var_Appearance.Add(1,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_background.ebn");
var_Appearance.Add(2,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_groupt.ebn");
var_Appearance.Add(3,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_groupo.ebn");
var_Appearance.Add(4,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_grouphot.ebn");
var_Appearance.Add(5,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_frameh.ebn");
var_Appearance.Add(6,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_framehs.ebn");
var_Appearance.Add(7,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_framehi.ebn");
var_Appearance.Add(8,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_framehe.ebn");
var_Appearance.Add(9,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_framevs.ebn");
var_Appearance.Add(10,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_framevi.ebn");
var_Appearance.Add(11,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_frameve.ebn");
var_Appearance.Add(12,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_select.ebn");
var_Appearance.Add(13,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_bordert.ebn");
var_Appearance.Add(14,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_buttond.ebn");
var_Appearance.Add(15,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_buttonu.ebn");
var_Appearance.Add(16,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_tab.ebn");
var_Appearance.Add(17,"CP:16 0 0 0 1");
var_Appearance.Add(18,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_tabhot.ebn");
var_Appearance.Add(19,"C:/Program Files/Exontrol/ExSwimLane/Sample/EBN/MSOffice-Ribbon/msor_tabselhot.ebn");
var_Appearance.Add(20,"CP:19 0 0 0 1");
SwimLane1.Background(99) = 16777216;
SwimLane1.Background(101) = 9126421;
SwimLane1.Background(64) = 33488638;
SwimLane1.Background(148) = 16777216;
SwimLane1.Background(149) = 16777215;
SwimLane1.Background(155) = 218103808;
SwimLane1.Background(153) = 16777216;
SwimLane1.Background(2) = 218103808;
SwimLane1.Background(3) = 16777216;
SwimLane1.Background(105) = 83886080;
SwimLane1.Background(106) = 100663296;
SwimLane1.Background(107) = 117440512;
SwimLane1.Background(108) = 134217728;
SwimLane1.Background(116) = 150994944;
SwimLane1.Background(117) = 167772160;
SwimLane1.Background(118) = 184549376;
SwimLane1.Background(110) = 201326592;
SwimLane1.Background(102) = 234881024;
SwimLane1.Background(112) = 251658240;
SwimLane1.EndUpdate();
}
</SCRIPT>
</BODY>
|